Wie man Google Fonts lokal für die DSGVO-Compliance und schnellere Ladegeschwindigkeiten in HTML, CSS & WordPress selbst hostet | Kostenlos & Einfach
Das lokale Hosting von Google Fonts ist ein wichtiger Schritt, um die Anforderungen der DSGVO zu erfüllen und die Leistung Ihrer Website zu verbessern. Wenn Fonts von Googles Servern geladen werden, können Benutzerdaten ohne Zustimmung übertragen werden, was zu Datenschutzbedenken führen kann. Durch die Verwendung von lokalen Fonts in HTML, CSS oder WordPress schützen Sie nicht nur die Privatsphäre der Nutzer, sondern verbessern auch die Ladegeschwindigkeit Ihrer Seite – schnell, einfach und kostenlos. Dieser Leitfaden führt Sie Schritt für Schritt durch den Prozess!
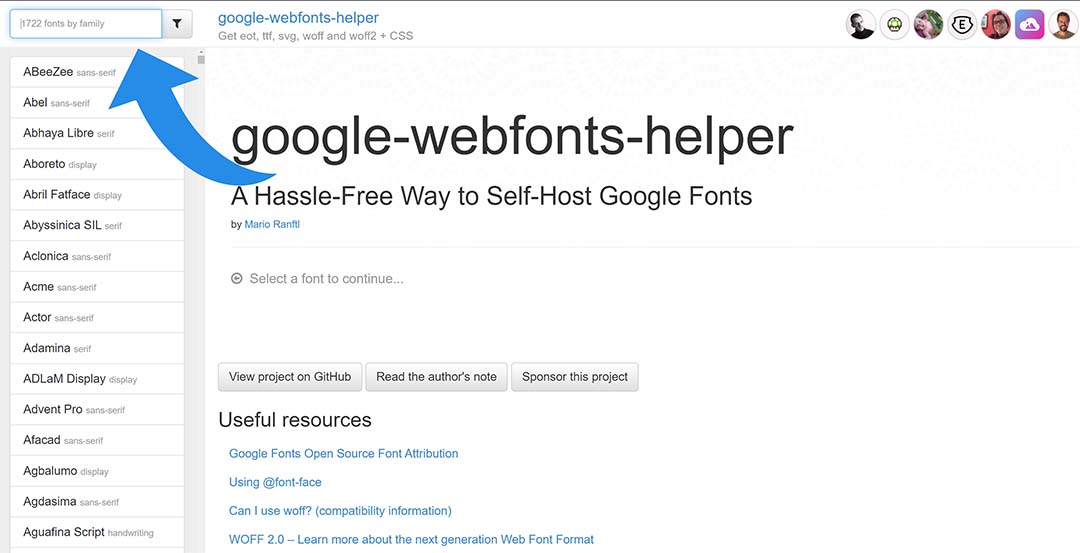
Diese Anleitung verwendet ein hilfreiches Tool namens google-webfonts-helper, das uns hilft, ultrakleine WOFF 2.0-Schriftdateien zu erhalten, die super schnell sind und gleichzeitig die DSGVO-Compliance wahren.
1. Herunterladen der Schriftdateien
Bevor wir mit der Implementierung beginnen, müssen wir zuerst unsere Fonts von google-webfonts-helper auswählen und herunterladen. Dazu wählen wir einfach eine Schriftart auf der linken Seite aus oder suchen nach einer, die wir verwenden möchten.

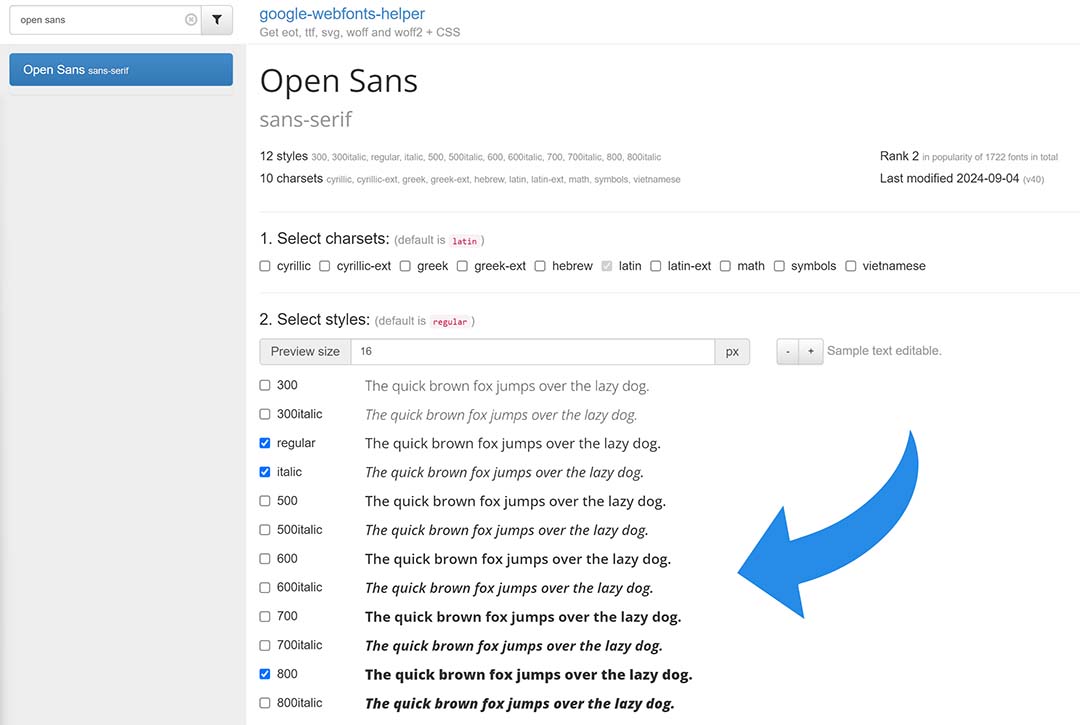
Als nächstes müssen Sie die Schriftstilvarianten auswählen. Für optimale Ergebnisse wird empfohlen, wesentliche Schriftstilvarianten wie regulär, fett und kursiv auszuwählen. Dies hält Ihr Design flexibel und minimiert die Anzahl der Dateien, wodurch schnellere Ladezeiten gewährleistet werden.

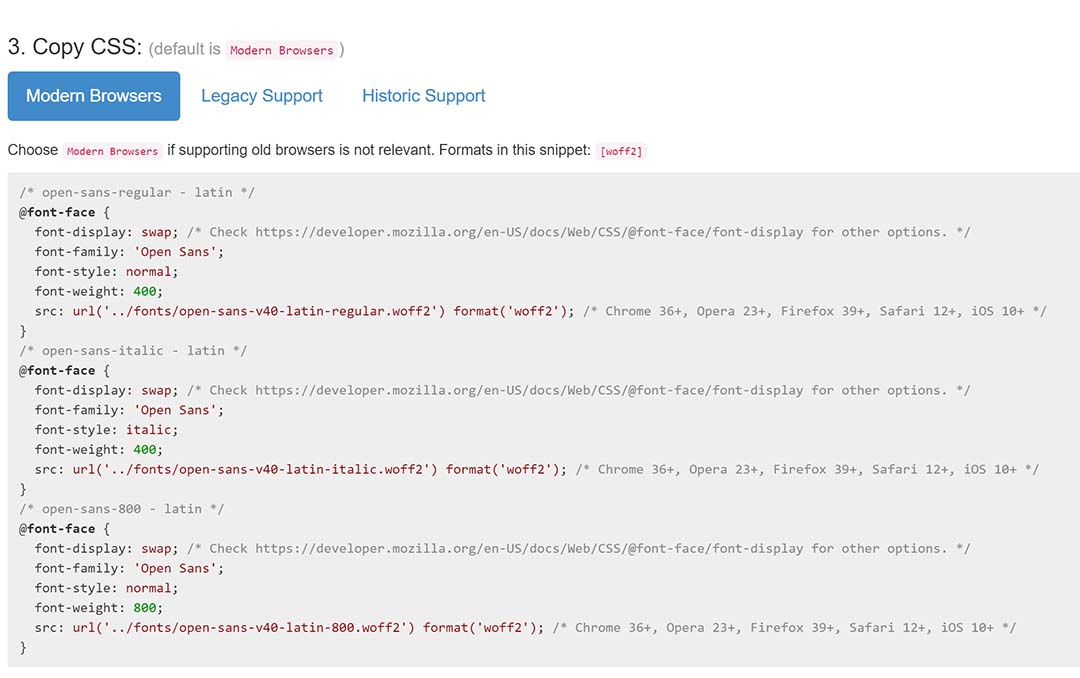
Nachdem Sie die Schriftstilvarianten ausgewählt haben, wird der CSS-Code zur Implementierung der Schriftarten generiert. Bitte stellen Sie sicher, dass Sie dies für später speichern.

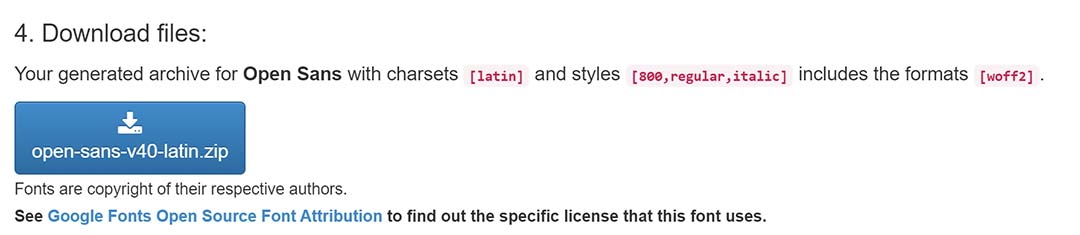
Der letzte Schritt besteht darin, den Ordner herunterzuladen und zu entpacken. Danach ist der erste Schritt zum Selbsthosting Ihrer Schriftarten abgeschlossen. Jetzt müssen wir die Schriftarten implementieren.

2. Implementierung von selbstgehosteten Google Fonts in eine HTML/CSS-Seite
Die lokale Implementierung der Schriftarten ist ein einfacher Prozess. Öffnen Sie den entpackten Ordner, den Sie gerade heruntergeladen haben, und kopieren Sie die WOFF2-Dateien in einen Ordner im Stammverzeichnis mit dem Namen "fonts".


Jetzt können Sie entweder den früheren CSS-Code in Ihr vorhandenes Stylesheet ganz oben einfügen oder, um eine bessere Organisation zu erreichen, ein separates Stylesheet erstellen, das ausschließlich für die Schriftarten zuständig ist. Auf diese Weise behalten Sie eine klare Übersicht über Ihre Stile, während Ihr Haupt-Stylesheet ordentlich bleibt. Kopieren Sie einfach den CSS-Code in Ihr Stylesheet. Es könnte zum Beispiel so aussehen:
/* open-sans-regular - latin */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url('../fonts/open-sans-v40-latin-regular.woff2') format('woff2'); /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
}
/* open-sans-italic - latin */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Open Sans';
font-style: italic;
font-weight: 400;
src: url('../fonts/open-sans-v40-latin-italic.woff2') format('woff2'); /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
}
/* open-sans-800 - latin */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Open Sans';
font-style: normal;
font-weight: 800;
src: url('../fonts/open-sans-v40-latin-800.woff2') format('woff2'); /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
}
Sie können die Schriftarten jetzt in Ihre regulären CSS-Regeln integrieren, wie im folgenden Beispiel:
h1 {
font-family: 'Open Sans';
font-style: normal;
font-weight: 800;
}
Das war's für den HTML/CSS-Teil. Ich hoffe, ich konnte Ihnen helfen. Wenn Sie weitere Fragen haben, zögern Sie nicht, diese zu stellen.
Selbst gehostete Google-Schriften mit WordPress
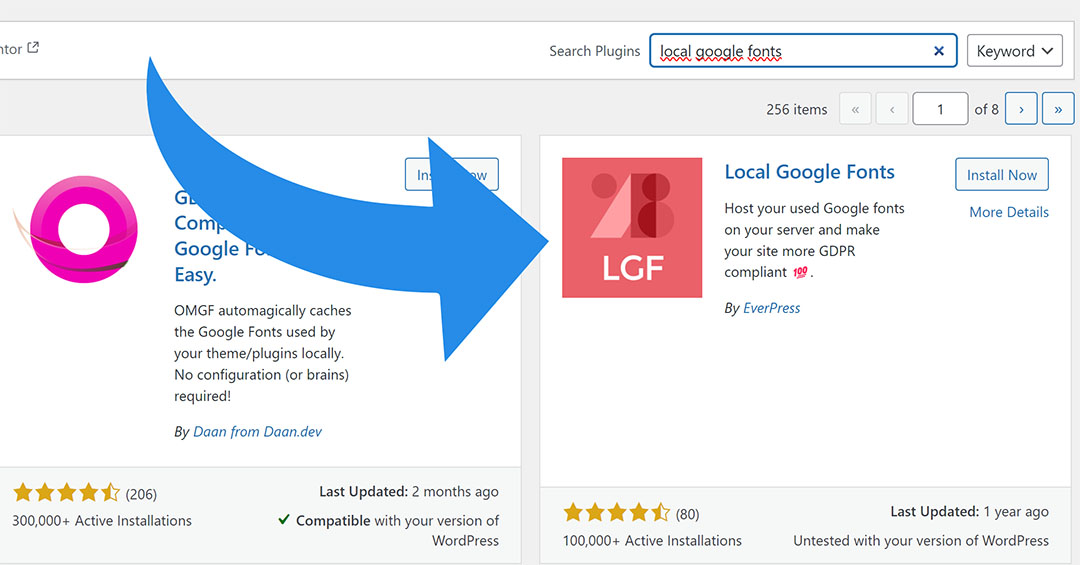
Um selbst gehostete Google-Schriften in WordPress zu implementieren, müssen wir nur ein Plugin installieren und ihm seinen Lauf lassen. Dazu gehen wir zur Plugin-Seite, klicken auf "Neues Plugin hinzufügen", suchen nach "Local Google Fonts" und installieren und aktivieren es.

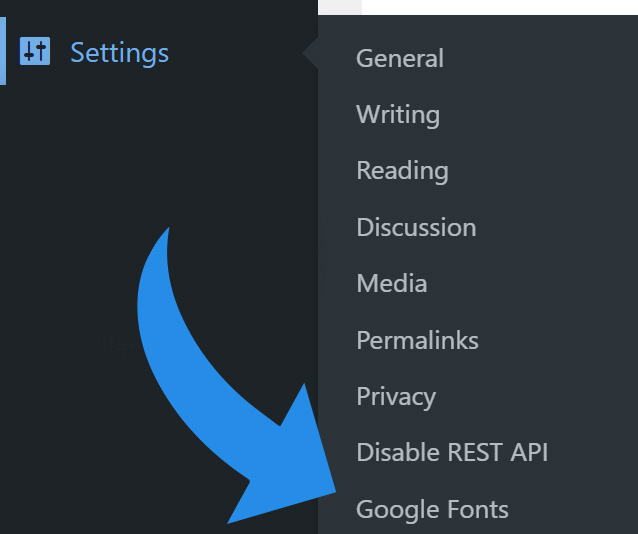
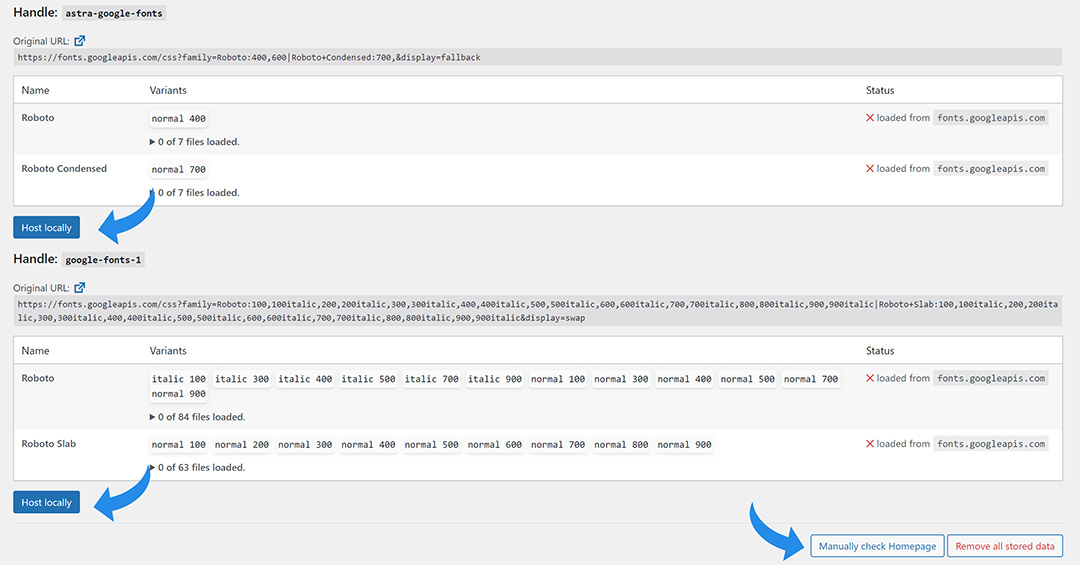
Als Nächstes müssen wir auf 'Einstellungen' klicken und dann 'Google Fonts' auswählen. Dadurch gelangen wir zur Local Google Fonts-Seite, auf der wir alle Instanzen der Google-Schriften sehen, die derzeit verwendet werden. Es ist ratsam, auf 'Manuell Homepage überprüfen' zu klicken, um sicherzustellen, dass wir jede Implementierung der alten Google-Schriften identifizieren. Schließlich klicken wir einfach auf 'Lokal hosten' für jede gefundene Quelle, und schon sind wir bereit!


Das war's! Ich hoffe, dieser Leitfaden hat Ihnen geholfen, Google-Schriften lokal zu implementieren, um die GDPR-Compliance zu verbessern und die Leistung zu steigern. Wenn Sie weitere Fragen haben oder Hilfe benötigen, zögern Sie bitte nicht, sich zu melden. Ich bin hier, um zu helfen!